DSGVO-konform Google Fonts lokal in WordPress einbinden

Die Einbindung von Google Fonts verstößt gegen die DSGVO. Das zumindest sagt das Urteil des LG München vom 20.01.22. Nun heißt es schnell zu handeln, um Mahnungen und Schadensersatzzahlungen zu vermeiden. In dieser Schritt-für-Schritt-Anleitung erklären wir, wie Sie Google Fonts lokal einbinden in WordPress und damit den neuesten Richtlinien im Datenschutz entsprechen.
Seiteninhalt
- Warum verstoßen Google Fonts gegen die DSGVO?
- Darf ich Google Fonts einfach lokal in WordPress einbinden und nutzen?
- Wie kann ich Google Fonts DSGVO-konform nutzen?
- So binden Sie Google Fonts Schritt für Schritt lokal in WordPress ein
- 1. Welche Google Fonts nutzt meine Webseite?
- 2. Google Fonts herunterladen
- 3. Schriften auf den FTP-Server hochladen
- 4. CSS anpassen
- 5. Alternative: Per Plugin Google Fonts lokal in WordPress einbinden
- 6. Verhindern, dass Google Fonts trotzdem geladen werden
- 7. Testen, ob die Schriften lokal in WordPress eingebunden sind
- 8. Auftretende Probleme, wenn Google Fonts lokal gehostet werden
- Gibt es Nachteile, Google Fonts lokal einzubinden?
- Google Fonts und Pagebuilder
- Alternativen zu Google Fonts
- Fazit Google Fonts lokal einbinden in WordPress
Warum verstoßen Google Fonts gegen die DSGVO?
Wird eine Webseite aufgerufen, auf der Schriftarten von Google Fonts eingebunden sind, werden Daten von den Google-Servern in den USA abgerufen und ebenso Daten der Nutzer an diese Server geschickt. Über die dadurch erhaltene IP-Adresse kann Google die Bewegungen der Nutzer im Netz nachverfolgen.
Da die benötigten Schriften automatisch geladen werden, bevor der Nutzer über das Cookiebanner zustimmen oder ablehnen kann, ist die Nutzung der Google Fonts problematisch und laut neuester Rechtssprechung auch nicht mehr mit „berechtigtem Interesse“ des Webseitenbetreibers abgedeckt.
Darf ich Google Fonts einfach lokal in WordPress einbinden und nutzen?
Google schließt in seinen AGB nicht explizit aus, Google Fonts lokal auf dem eigenen Server einzubinden und zu nutzen. Sie empfehlen aber aus Performancegründen (schnelleres Laden) die Nutzung über den Google Server. Die lokale Einbindung von Google Fonts in WordPress ist also legal und kostenlos. Jedenfalls gibt es von Google noch keine gegenteilige Aussage.
Wie kann ich Google Fonts DSGVO-konform nutzen?
Die verwendeten Schriften müssen hierzu lokal auf dem eigenen Server genutzt werden. Es gibt mehrere Möglichkeiten, Google Fonts lokal in WordPress einzubinden. Eine einfachere Variante mit Plugins, oder die schwierigere, bei der man über die functions.php die Google Fonts in WordPress einbindet. Bei manchen Themes und Pagebuildern gibt es Besonderheiten zu beachten.
So binden Sie Google Fonts Schritt für Schritt lokal in WordPress ein
Wichtige Information vorweg: Nutzen Sie unbedingt ein Child-Theme! Dieses können Sie manuell oder mithilfe eines Plugins (z.B. „Child Theme Configurator“) machen. Die hier in der Anleitung beschriebenen Anpassung der Datei „style.css“ werden dann im Child-Theme gemacht. Vorteil eines Child-Themes ist, dass individuelle Anpassungen nicht mit dem nächsten Update des Themes überschrieben werden.
1. Welche Google Fonts nutzt meine Webseite?
Als erstes müssen Sie die Schriftarten identifizieren, die über den Google-Server auf Ihrer WordPress -Webseite geladen werden. Dabei ist es wichtig, nicht nur den entsprechenden Google Font zu kennen, sondern auch alle verwendeten Schriftschnitte (fett, kursiv, Schriftgrößen etc.). Ein Blick in die Theme-Optionen (Design → Customizer → Fonts) sollte Auskunft darüber geben.
Alternativ können Sie über die Browserkonsole herausfinden, welche Google Fonts Ihre Webseite verwendet. Öffnen Sie dazu die entsprechende Webseite in Chrome oder Firefox und drücken Sie F12 (oder STRG+SHIFT+i). Unten öffnet sich die Browserkonsole. Klicken Sie auf den Tab „Sources“. Laden Sie die Seite neu und nun sollten Sie sehen, von welchen Quellen Daten geladen werden, also auch die Schriften.
Wenn Ihnen fonts.googleapis.com und fonts.gstatic.com angezeigt werden, lädt Ihre Webseite Google Fonts über den Google-Server, was nicht DSGVO-konform ist. Hier ein typisches Beispiel:

2. Google Fonts herunterladen
Jetzt wissen Sie, welche Schriftarten in welchen Varianten Sie benötigen, um sie lokal in WordPress einzubinden. Im nächsten Schritt müssen Sie diese herunterladen, um sie auf den eigenen Server hochladen zu können. Am einfachsten geht das über die Seite gwfh.mranftl.com/fonts.
Geben Sie im Suchfeld die gewünschte Schrift ein und wählen sie die dazugehörigen Zeichensätze und Schriftschnitte aus.
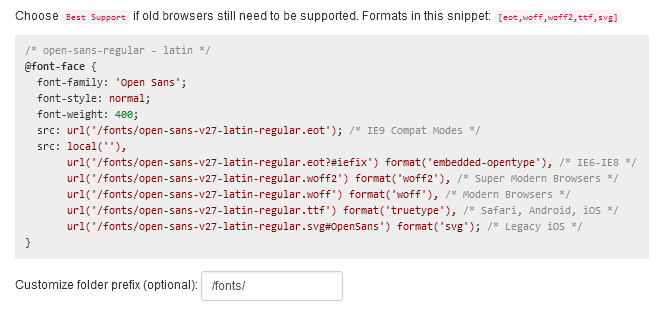
Unter Punkt 3 erscheint das CSS-Snippet, dass Sie für das Einbinden der Google Fonts in WordPress brauchen. Kopieren Sie sich diesen CSS-Code.

Achtung: Sollten Ihre Schriften nicht im Ordner „/fonts“ abgelegt sein, ändern Sie hier den voreingestellten Pfad. Damit ersparen Sie sich unnötiges Nachjustieren im CSS.
Der letzte Schritt im Webfonts Helper ist der Download der gewünschten Schriften als ZIP-Archiv.
Grundsätzlich sind Google Fonts lizenzfrei, könnten aber bei der Umwandlung in eine .woff-Datei unter eine Lizenz fallen. Auf Nummer sicher gehen Sie, wenn Sie eine der Schriften verwenden, die unter der Apache-Lizenz veröffentlicht wurden. Eine Übersicht finden Sie auf dieser offiziellen Seite von Google.
Tipp: Manche Themes und Pagebuilder bieten direkt in den Einstellungen an, Google Fonts lokal in WordPress einzubinden. Mehr dazu weiter unten im Artikel.
3. Schriften auf den FTP-Server hochladen
Entpacken Sie das heruntergeladene Zip-Archiv. Die Font-Dateien müssen nun auf den eigenen Server hochgeladen werden. Es empfiehlt sich ein verschlüsselter Übertragungsweg wie SFTP oder SCP. Am einfachsten werden über Anwendungen wie FileZilla die Dateien in das richtige Verzeichnis (in unserem Fall „/wp-content/themes/fonts“) hineinkopiert. Falls noch kein Ordner für die Schriften existiert, legen Sie einen an und legen Sie die Schriftdatei im neu erstellten Ordner ab.

4. CSS anpassen
Jetzt brauchen Sie den CSS-Code, den Sie sich vorher weggespeichert haben. In unserem Fall sieht er so aus:
Vergessen Sie nicht, den Platzhalter „ihre-lokale-schrift“ an allen Stellen durch Ihren genutzten Font auszutauschen z.B. „Open Sans“.
Diesen CSS-Code kopieren Sie in die Datei „style.css“ in Ihrem Child-Theme. Nur so ist er davor sicher, bei der nächsten Aktualisierung des Themes überschrieben zu werden.
5. Alternative: Per Plugin Google Fonts lokal in WordPress einbinden
Noch einfacher als der oben beschriebene Weg, vor allem wenn Ihr WordPress -Theme nicht nativ die Möglichkeit bietet, Google Fonts lokal einzubinden: Kostenlose WordPress-Plugins, die die Arbeit übernehmen. Das beliebteste im Zusammenhang mit Google Fonts ist OMGF. Es identifiziert die Google Fonts auf Ihrer Webseite, lädt diese lokal und entfernt die Fonts, die vom Google-Server geladen werden. Es klappt allerdings nicht in allen Fällen vollautomatisch. Hier lohnt sich die Investition in die Bezahlversion. Die Pro-Version von OMGF macht alles automatisch und verkleinert die lokalen Fonts, was für bessere Ladezeiten sorgt.
6. Verhindern, dass Google Fonts trotzdem geladen werden
Nachdem Sie an diesem Punkt angelangt sind, sollten Sie den Cache löschen und über die Entwicklertools des Browsers überprüfen, ob tatsächlich nicht mehr über die Google Server die Google Fonts in WordPress geladen werden. Sollten diese immer noch geladen werden (fonts.googleapis.com, fonts.static.com), gibt es 3 Methoden, die Verbindung zu kappen:
- Im Code des WordPress-Themes (für Fortgeschrittene). Nutzen Sie folgenden Code und ersetzen Sie den Platzhalter „theme-fonts“ durch die entsprechende Schriftart Ihres Themes, z.B. „twentytwentyone-fonts“, „twentytwenty-fonts“.
Wenn Sie den Namen des Theme-Fonts nicht kennen oder es einfacher haben möchten, fügen Sie folgenden Code in die functions.php Ihres Child Themes ein:
Achtung: Diese Codes funktionieren bei vielen, aber leider nicht bei allen Themes.
2. In manchen Themes, wie z.B. Divi, Enfold oder Avada, lässt sich das Laden der Google Fonts mit einem Klick abstellen.
3. Per Plugin. Wenn das in Ihrem Theme nicht mit einem Klick möglich ist und Sie nicht im Code Anpassung machen möchten, nutzen Sie ein weiteres Plugin. Die am häufigsten verwendeten sind „Disable Google Fonts„, „Autoptimize“ und „Borlabs Font Blocker„. Diese kappen direkt nach der Aktivierung die Verbindung zum Google Server und damit das nicht-DSGVO-konforme Laden der Schriften in WordPress.
Bei Autoptimize finden Sie den Punkt unter „Autoptimize → Extras → Google Fonts entfernen“.
Achtung: Nachteile von WordPress-Plugins sind, dass sie unnötiger Ballast sind, laufend aktuell gehalten werden müssen und unter Umständen vermeidbare Kosten verursachen. Deshalb empfehlen wir die Lösung über die functions.php. Wenn Sie auf Nummer sicher gehen möchten, kontaktieren Sie uns. Wir kümmern uns darum.
Tipp: Mit dem Plugin Code Snippets fügen Sie Codesnippets in Ihrer Seite ein, ohne selber in die functions.php einzugreifen. Das Plugin beschwert sich, wenn der Code falsch ist und schützt Sie davor, einen Fehler in der functions.php zu machen. Das würde Ihre Seite nämlich lahmlegen.
7. Testen, ob die Schriften lokal in WordPress eingebunden sind
Gleich haben Sie es geschafft! Löschen Sie den Cache Ihres Caching-Plugins und den Browsercache. Schauen Sie im ausgeloggten Zustand über die Entwicklertools des Browsers nach, ob „fonts.googleapis.com, fonts.static.com“ oder die lokalen Schriften angezeigt werden. Wenn nicht, haben Sie alles richtig gemacht und Google Fonts lokal in WordPress eingebunden! Die vorher angezeigten Verbindungen zum Google-Server sind gekappt. Ihre Schriften werden nun DSGVO-konform angezeigt.
8. Auftretende Probleme, wenn Google Fonts lokal gehostet werden
Eventuell haben Sie eines der beiden lästigen Phänomene beobachtet, nachdem Sie Google Fonts lokal in WordPress eingebunden haben:
- Bevor die Google Fonts vollständig geladen sind, wird kein Text angezeigt. Dieses Phänomen nennt sich „Flash of Invisible Text“ (FOIT)
- Für einen kurzen Moment wird eine andere Schriftart angezeigt, erst danach wird der Google Fonts angezeigt. Dieses Phänomen nennt sich „Flash of Unstyled Text“ (FOUT)
Besonders unschön ist das, weil es sich negativ auf die Core Web Vitals auswirkt und die Seite verlangsamt. Wenn diese Phänomene auftreten, finden Sie im Netz Tutorials mit Lösungen oder Sie lassen sich von uns helfen.
Gibt es Nachteile, Google Fonts lokal einzubinden?
- Größere Belastung des eigenen Servers, sprich längere Ladezeiten
- Keine automatische Aktualisierung der Schriftarten (was bei Google automatisch passiert)
- Aufwand durch das lokale Einbinden, z.B. Zeit oder Geld für externen Dienstleister oder Plugin
- eventuelle Belastung der WordPress-Installation durch zusätzliche Plugins
Google Fonts und Pagebuilder
Manche Pagebuilder machen es einem einfach, andere wiederum sind sehr kompliziert, wenn es um das lokale Einbinden von Google Fonts in WordPress geht. Wenn Ihr Theme die Schriftarten nicht über wp_enqueue_style einbindet, funtionieren die oben vorgestellten Methoden nicht.
Elementor: Schriftdateien in Elementor hochladen, aktivieren und folgendes in die functions.php einbauen:
Divi: Schriftdateien in den Divi-Builder hochladen, aktivieren und in den Einstellungen „Google Fonts“ deaktivieren.
Thrive Architect: Am besten einen Profi kontaktieren, um den Code nicht zu zerstören. Die Schriftarten sind sehr tief im System verankert.
Beaver Builder: am besten die voreingestellten Fonts nutzen. Wenn doch Google Fonts genutzt werden sollen, verwenden Sie folgenden Code, um sie zu entfernen:
Alternativen zu Google Fonts
- Anstatt Google Fonts in WordPress zu nutzen, bieten sich auch die kostenlosen Web-Fonts anderer Anbieter an, zum Beispiel Adobe Web-Fonts. Oft findet sich dort die gewünschte Schriftart.
- Nutzt man anstatt Google Fonts einfach die Systemschriften des WordPress-Themes, hat man das Problem nicht. Das bietet sich bei Webseiten an, die neu entstehen oder nicht an ein bestimmtes Corporate Design mit spezieller Firmenschriftart gebunden sind.
Fazit Google Fonts lokal einbinden in WordPress
Am lokalen Einbinden der Google Fonts führt laut aktueller Rechtsprechung kein Weg vorbei. Zwar ist noch nicht absehbar, ob nun eine Klage- und Abmahnwelle losgetreten wird, aber je eher Google Fonts vermieden oder lokal gehostet werden, desto besser und sicherer.
Bisher war das Hauptargument für die Nutzung der Google Fonts die schnellere Ladezeit über den Google-Server. Weicht man stattdessen auf Systemschriften aus, umgeht man das Datenschutzproblem von vornherein und erhöht sogar den Pagespeed.
System-Fonts haben allerdings einen eher uniformen Charakter, die einem Produkt oder Marke die Individualität rauben können. Für das Markenimage und das Gefühl, das Ihre Webseite transportieren soll, bieten Google Fonts die größere Auswahl. Sollte die Seitengeschwindigkeit darunter leiden, könnte u.a. ein besseres Hosting die Performance verbessern.
Eine SEO Agentur ist darauf spezialisiert, die Sichtbarkeit und das Ranking von Websites in Suchmaschinen zu verbessern. Dies geschieht durch eine Vielzahl von Techniken und Strategien, die unter dem Überbegriff Suchmaschinenoptimierung (SEO) fallen. Dazu gehören Keyword-Recherche, technische Optimierung der Website, Erstellung von qualitativ hochwertigem Content, Linkbuilding und viele andere Tätigkeiten. Die Arbeit einer SEO Agentur zielt darauf ab, mehr organischen Traffic auf die Website zu lenken und so die Online-Präsenz eines Unternehmens zu stärken.
SEO Betreuung bezieht sich auf den fortlaufenden Prozess der Optimierung einer Website, um ihre Position in den Suchmaschinenergebnissen zu verbessern. Dieser Prozess ist in der Regel kontinuierlich und erfordert regelmäßige Anpassungen und Updates, um mit den sich ständig ändernden Suchmaschinen-Algorithmen Schritt zu halten. SEO Betreuung kann auch die Beratung zu SEO-besten Praktiken, regelmäßige Berichterstattung und Analysen sowie Strategieentwicklung und Umsetzung umfassen.
Unsere laufende SEO Betreuung umfasst eine Reihe von Dienstleistungen, die darauf abzielen, die Sichtbarkeit Ihrer Website zu verbessern. Dazu gehört die Durchführung von Keyword-Recherchen, technische SEO-Optimierungen, Erstellung und Optimierung von Inhalten, Linkbuilding und UX-Optimierung. Wir bieten auch regelmäßige Berichte und Analysen an, um den Fortschritt zu verfolgen und unsere Strategien bei Bedarf anzupassen.
m Rahmen unserer SEO Betreuung legen wir großen Wert auf Transparenz und eine genaue Vorab-Kalkulation. Dies bedeutet, dass wir im Vorfeld alle Aspekte der SEO Betreuung, die für Ihr Unternehmen relevant sind, in einer detaillierten Kostenübersicht berücksichtigen. Hierbei werden spezielle Dienstleistungen oder Funktionen, wie beispielsweise umfangreiche Content-Erstellung, technische SEO-Optimierungen oder bezahlte Marketing-Dienstleistungen, bereits einbezogen. Auf diese Weise sorgen wir dafür, dass das Budget Ihrer SEO Betreuung passend kalkuliert ist und während der gesamten Betreuungszeit keine zusätzlichen Kosten anfallen.
Einige SEO-Dienstleistungen konzentrieren sich auf kurzfristige Vorteile und versuchen, Ergebnisse zu garantieren. Wir konzentrieren uns auf die Einhaltung von Suchmaschinenrichtlinien und die Erstellung von Ergebnissen, die sich im Laufe der Zeit bewährt haben. Daher garantieren wir keine verbesserten Rankings
Benötigen Sie professionelle Unterstützung?
Gerne helfen wir Ihnen, Ihre professionelle und individuelle WordPress Webseite aufzubauen und Erfolg bringend online zu setzen. Setzen Sie sich gleich mit der WordPress Agentur Webchaniker in Verbindung! So können wir Ihre Vorstellungen zeitnah und Ihren Wünschen entsprechend realisieren.
Unser WordPress Angebot